FAQS
Gulp Related
How to use project without Scss & Gulp ?
If you don't want to use scss files, if you want to use only css files please follow below steps.
Step 1 :
If you don't want to use scss files,you are in no need of gulp and other related files & folders so please remove below shown files
Html/src folder
Html/dist/assets/css/styles.css.map file
Html/dist/assets/css/styles.min.css file
Html/gulpfile.js file
Html/package-lock.json file
Html/package.json file
Html/node_modules folder
Step 2 :
Remove scss folder in dist folder and .map file and css file in css folder in dist folder
Path:Html/dist/assets/scss
You can simply use dist folder with only css, or can use
by renaming it😊.
How to use gulp for production purpose without partials?
If you want gulp for production purpose without partials please follow below steps.
Step 1 :
If you don't want to use src & dist
folders.if you want only one folder with gulp and power of scss,
please remove below shown folder
Html/src
Step 2 :
Please replace code in gulpfile.js Path:Html/gulpfile.js
file with below shown code
let browsersync = require("browser-sync");
let gulp = require("gulp");
let rename = require("gulp-rename");
let gulpsass = require("gulp-sass");
let sass = require("sass");
let autoprefixer = require("gulp-autoprefixer");
let sourcemaps = require("gulp-sourcemaps");
let cleanCSS = require("gulp-clean-css");
const postcss = require("gulp-postcss");
const tailwindcss = require("tailwindcss");
let sass$ = gulpsass(sass);
let browsersync$ = browsersync.create();
const isSourceMap = true;
const sourceMapWrite = isSourceMap ? "./" : false;
function browsersyncFn(callback) {
var baseDir = "./dist";
browsersync$.init({
server: {
baseDir: [baseDir, baseDir + "/html"], // Specify the base path of the project
// index: "html/index.html" // Has to specify the initial page in case not the index.html
},
port: 1113, // Used to change the port number
// tunnel: 'technology', // Attempt to use the URL https://text.loca.lt
});
callback();
}
function browsersyncReload(callback) {
browsersync$.reload();
callback();
}
function watch() {
// Below are the files which will be watched and to skip watching files use '!' before the path.
gulp.watch(
["./dist/assets/scss/**/*.scss", "!./dist/assets/switcher/*.scss"],
gulp.series("scss", browsersyncReload)
);
gulp.watch(
["./dist/html/*.html"],gulp.series("build_tailwind",browsersyncReload)
);
}
function scss(callback) {
// SCSS path where code was written
var scssFiles = "./dist/assets/scss/**/*.scss";
var cssDest = "./dist/assets/css/";
// Normal file
gulp
.src(scssFiles)
.pipe(sourcemaps.init()) // To create map file we should need to initiliaze.
.pipe(sass$.sync().on("error", sass$.logError)) // To check any error with sass sync
.pipe(postcss([tailwindcss(), autoprefixer]))
.pipe(gulp.dest(cssDest))
// Minified file
gulp
.src(scssFiles)
.pipe(sourcemaps.init()) // To create map file we should need to initiliaze.
.pipe(sass$.sync().on("error", sass$.logError)) // To check any error with sass sync
.pipe(postcss([tailwindcss(), autoprefixer]))
.pipe(gulp.dest(cssDest))
.pipe(cleanCSS({ debug: true }, (details) => {}))
.pipe(
rename({
suffix: ".min",
})
)
.pipe(sourcemaps.write(sourceMapWrite)) // To create map file
.pipe(gulp.dest(cssDest))
return callback();
}
// Build Tailwind CSS
function build_tailwind() {
var scssFiles = "./dist/assets/scss/**/*.scss";
var cssDest = "./dist/assets/css";
return gulp
.src(scssFiles)
.pipe(sass$.sync().on("error", sass$.logError))
.pipe(
postcss([
tailwindcss(),
autoprefixer,
// require("tailwindcss"),
// require("autoprefixer"),
])
)
.pipe(gulp.dest(cssDest))
.pipe(browsersync.stream());
}
const build = gulp.series(gulp.parallel(scss), gulp.parallel(scss));
const defaults = gulp.series(
gulp.parallel(watch, scss, build_tailwind, browsersyncFn),
gulp.parallel(scss, build_tailwind, browsersyncFn),
);
// Export tasks
exports.browsersyncReload = browsersyncReload;
exports.browsersyncFn = browsersyncFn;
exports.scss = scss;
exports.build_tailwind = build_tailwind;
exports.watch = watch;
exports.build = build;
exports.default = defaults;
Step 3 :
Open terminal and run command npm i
Step 4 :
Finally to run the project run command gulp from the
terminal,it will open the project in browser,if you make any changes
in the project the gulp file watches for it and update the project.
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
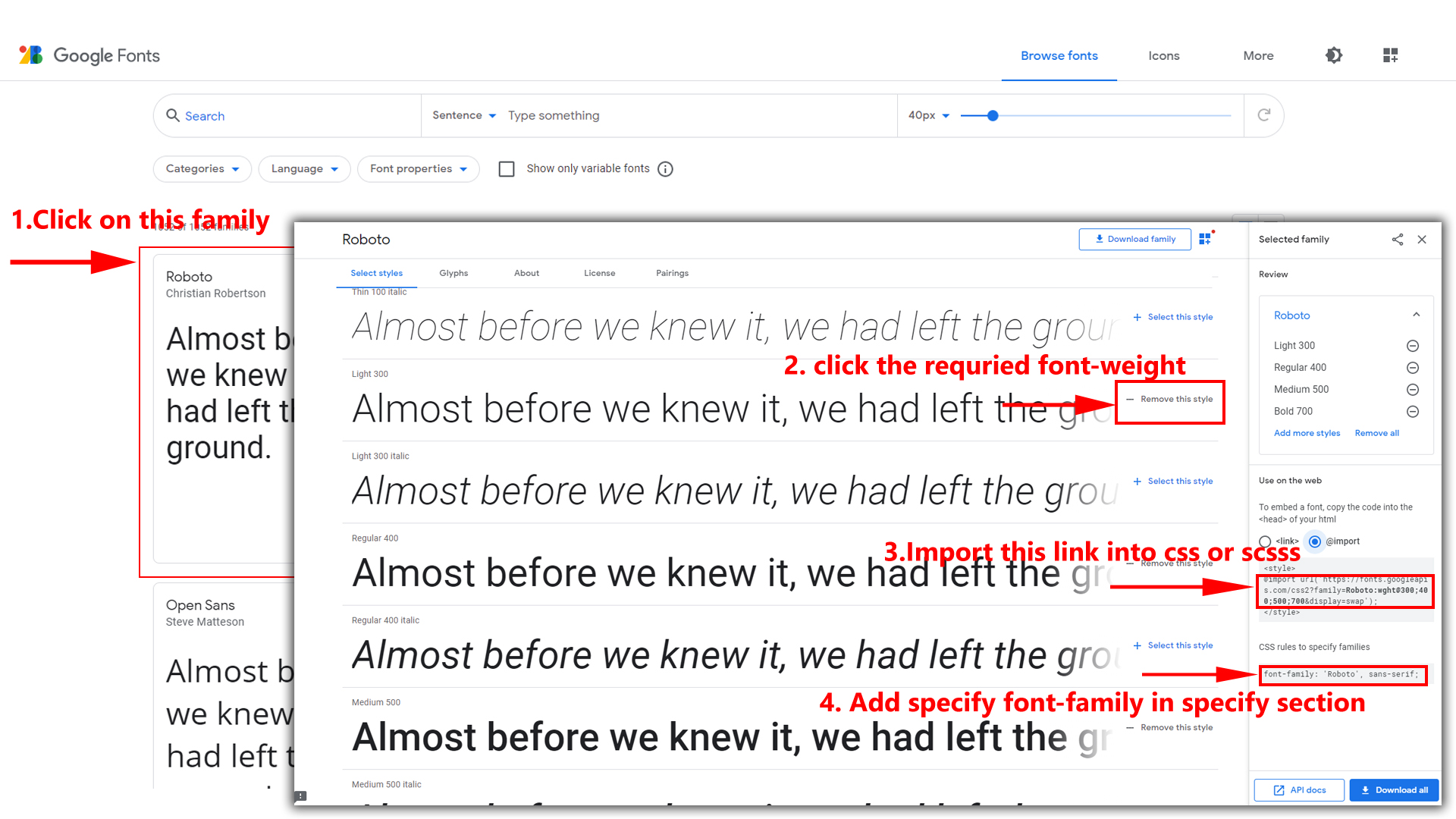
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
fontFamily: {
inter: ["Inter", "sans-serif"], //place your font here
},
Step 4:
And add the Your Selected font-family to body that is font-inter in custom.scss file (rootpath :- assets/scss/tailwind/_custom.scss) file inplace of old font
Example:
body {
@apply bg-bodybg h-full text-gray-600 dark:text-white m-0 font-inter font-normal text-sm relative;
}
How to change Menu icons ?
By default menu icons are in the form of icons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open menu.html page
Path:src/html/partials/menu.html and go through
app-sidebar
section, in that section you will find
itag, there you can replace previous icon with your
icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/img/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.js file
assets/js/custom-switcher.js
To clear LocalStorage loading functions you need to remove localStorageBackup(); function in custom-switcher.js as shown below
function localStorageBackup() {
// if there is a value stored, update color picker and background color
// Used to retrive the data from local storage
if (localStorage.primaryRGB) {
if (document.querySelector(".theme-container-primary")) {
document.querySelector(".theme-container-primary").value =
localStorage.primaryRGB;
}
document
.querySelector("html")
.style.setProperty("--color-primary", localStorage.primaryRGB1);
document
.querySelector("html")
.style.setProperty("--color-primary-rgb", localStorage.primaryRGB);
if (localStorage.primaryRGB == "172, 172, 80") {
if (document.querySelector("#switcher-primary2")) {
document.querySelector("#switcher-primary2").checked = true;
}
}
if (localStorage.primaryRGB == "58, 88, 146") {
if (document.querySelector("#switcher-primary")) {
document.querySelector("#switcher-primary").checked = true;
}
}
if (localStorage.primaryRGB == "92, 144, 163") {
if (document.querySelector("#switcher-primary1")) {
document.querySelector("#switcher-primary1").checked = true;
}
}
if (localStorage.primaryRGB == "165, 94, 131") {
if (document.querySelector("#switcher-primary3")) {
document.querySelector("#switcher-primary3").checked = true;
}
}
if (localStorage.primaryRGB == "87, 68, 117") {
if (document.querySelector("#switcher-primary4")) {
document.querySelector("#switcher-primary4").checked = true;
}
}
}
if (localStorage.bodyBgRGB) {
if (document.querySelector(".theme-container-background")) {
document.querySelector(".theme-container-background").value =
localStorage.bodyBgRGB;
}
document.querySelector("html").style.setProperty("--body-bg", localStorage.bodyBgRGB);
document.querySelector("html").style.setProperty("--dark-bg", localStorage.darkBgRGB);
let html = document.querySelector("html");
html.classList.add("dark");
html.classList.remove("light");
localStorage.removeItem("Syntolighttheme");
html.setAttribute("data-menu-styles", "dark");
html.setAttribute("data-header-styles", "dark");
if (!document.querySelector(".authentication-page") && !document.querySelector(".cover1")) {
document.querySelector("#switcher-dark-theme").checked = true;
}
if (localStorage.bodyBgRGB == "64 76 107") {
if (document.querySelector("#switcher-background")) {
document.querySelector("#switcher-background").checked = true;
}
}
if (localStorage.bodyBgRGB == "95 107 64") {
if (document.querySelector("#switcher-background1")) {
document.querySelector("#switcher-background1").checked = true;
}
}
if (localStorage.bodyBgRGB == "93 64 107") {
if (document.querySelector("#switcher-background2")) {
document.querySelector("#switcher-background2").checked = true;
}
}
if (localStorage.bodyBgRGB == "64 101 107") {
if (document.querySelector("#switcher-background3")) {
document.querySelector("#switcher-background3").checked = true;
}
}
if (localStorage.bodyBgRGB == "107 64 64") {
if (document.querySelector("#switcher-background4")) {
document.querySelector("#switcher-background4").checked = true;
}
}
}
if (localStorage.Syntodarktheme) {
let html = document.querySelector("html");
html.classList.add("dark");
html.classList.remove("light");
}
if (localStorage.Syntolighttheme) {
let html = document.querySelector("html");
html.classList.add("light");
html.classList.remove("dark");
if (document.querySelector("html").getAttribute("data-nav-layout") == "horizontal") {
document.querySelector("html").setAttribute("data-menu-styles", "light");
}
}
if (localStorage.Syntortl) {
let html = document.querySelector("html");
html.setAttribute("dir", "rtl");
}
if (localStorage.Syntolayout) {
let html = document.querySelector("html");
let layoutValue = localStorage.getItem("Syntolayout");
switch (layoutValue) {
case "vertical":
html.setAttribute("data-nav-layout", "vertical");
html.setAttribute("data-vertical-style", "overlay");
break;
case "horizontal":
html.setAttribute("data-nav-layout", "horizontal");
let menuNav = document.querySelector(".main-menu");
let mainContainer1 = document.querySelector(".main-sidebar");
setTimeout(() => {
if (
!document.querySelector(".authentication-page") &&
!document.querySelector(".cover1")
) {
if (menuNav.scrollWidth < mainContainer1.offsetWidth) {
document.getElementById("slide-right").classList.add("hidden");
document.getElementById("slide-left").classList.add("hidden");
}
}
}, 500);
break;
}
}
if (localStorage.Syntoverticalstyles) {
let html = document.querySelector("html");
let verticalStyles = localStorage.getItem("Syntoverticalstyles");
switch (verticalStyles) {
case "closed":
html.setAttribute("data-vertical-style", "closed");
html.removeAttribute("data-nav-style");
localStorage.removeItem("Syntonavstyles");
break;
case "icontext":
html.setAttribute("data-vertical-style", "icontext");
html.removeAttribute("data-nav-style");
localStorage.removeItem("Syntonavstyles");
break;
case "overlay":
html.setAttribute("data-vertical-style", "overlay");
html.removeAttribute("data-nav-style");
localStorage.removeItem("Syntonavstyles");
break;
case "detached":
html.setAttribute("data-vertical-style", "detached");
html.removeAttribute("data-nav-style");
localStorage.removeItem("Syntonavstyles");
break;
case "doublemenu":
html.setAttribute("data-vertical-style", "doublemenu");
html.removeAttribute("data-nav-style");
localStorage.removeItem("Syntonavstyles"); // Select the menu slide item
const menuSlideItem = document.querySelectorAll(
".main-menu > li > .side-menu__item"
);
// Create the tooltip element
const tooltip = document.createElement("div");
tooltip.className = "custome-tooltip";
// tooltip.textContent = "This is a tooltip";
// Set the CSS properties of the tooltip element
tooltip.style.setProperty("position", "fixed");
tooltip.style.setProperty("display", "none");
tooltip.style.setProperty("padding", "0.5rem");
tooltip.style.setProperty("font-weight", "500");
tooltip.style.setProperty("font-size", "0.75rem");
tooltip.style.setProperty("background-color", "rgb(15, 23 ,42)");
tooltip.style.setProperty("color", "rgb(255, 255 ,255)");
tooltip.style.setProperty("margin-inline-start", "45px");
tooltip.style.setProperty("border-radius", "0.25rem");
tooltip.style.setProperty("z-index", "99");
menuSlideItem.forEach((e) => {
// Add an event listener to the menu slide item to show the tooltip
e.addEventListener("mouseenter", () => {
tooltip.style.setProperty("display", "block");
tooltip.textContent =
e.querySelector(".side-menu__label").textContent;
if (
document
.querySelector("html")
.getAttribute("data-vertical-style") == "doublemenu"
) {
e.appendChild(tooltip);
}
});
// Add an event listener to hide the tooltip
e.addEventListener("mouseleave", () => {
tooltip.style.setProperty("display", "none");
tooltip.textContent =
e.querySelector(".side-menu__label").textContent;
if (
document
.querySelector("html")
.getAttribute("data-vertical-style") == "doublemenu"
) {
e.removeChild(tooltip);
}
});
});
break;
}
}
if (localStorage.Syntonavstyles) {
let html = document.querySelector("html");
let navStyles = localStorage.getItem("Syntonavstyles");
switch (navStyles) {
case "menu-click":
html.setAttribute("data-nav-style", "menu-click");
localStorage.removeItem("Syntoverticalstyles");
if (!document.querySelector(".authentication-page") && !document.querySelector(".cover1")) {
menuClickFn();
}
html.removeAttribute("data-vertical-style");
break;
case "menu-hover":
html.setAttribute("data-nav-style", "menu-hover");
localStorage.removeItem("Syntoverticalstyles");
if (
!document.querySelector(".authentication-page") &&
!document.querySelector(".cover1")
) {
menuhoverFn();
}
html.removeAttribute("data-vertical-style");
break;
case "icon-click":
html.setAttribute("data-nav-style", "icon-click");
localStorage.removeItem("Syntoverticalstyles");
if (
!document.querySelector(".authentication-page") &&
!document.querySelector(".cover1")
) {
iconClickFn();
}
html.removeAttribute("data-vertical-style");
break;
case "icon-hover":
html.setAttribute("data-nav-style", "icon-hover");
localStorage.removeItem("Syntoverticalstyles");
if (
!document.querySelector(".authentication-page") &&
!document.querySelector(".cover1")
) {
iconHoverFn();
}
html.removeAttribute("data-vertical-style");
break;
}
}
if (localStorage.Syntoclassic) {
let html = document.querySelector("html");
html.setAttribute("data-page-style", "classic");
}
if (localStorage.Syntoboxed) {
let html = document.querySelector("html");
html.setAttribute("data-width", "boxed");
}
if (localStorage.Syntoheaderfixed) {
let html = document.querySelector("html");
html.setAttribute("data-header-position", "fixed");
}
if (localStorage.Syntoheaderscrollable) {
let html = document.querySelector("html");
html.setAttribute("data-header-position", "scrollable");
}
if (localStorage.Syntomenufixed) {
let html = document.querySelector("html");
html.setAttribute("data-menu-position", "fixed");
}
if (localStorage.Syntomenuscrollable) {
let html = document.querySelector("html");
html.setAttribute("data-menu-position", "scrollable");
}
if (localStorage.SyntoMenu) {
let html = document.querySelector("html");
let menuValue = localStorage.getItem("SyntoMenu");
switch (menuValue) {
case "light":
html.setAttribute("data-menu-styles", "light");
break;
case "dark":
html.setAttribute("data-menu-styles", "dark");
break;
case "color":
html.setAttribute("data-menu-styles", "color");
break;
case "gradient":
html.setAttribute("data-menu-styles", "gradient");
break;
case "transparent":
html.setAttribute("data-menu-styles", "transparent");
break;
default:
break;
}
}
if (localStorage.SyntoHeader) {
let html = document.querySelector("html");
let headerValue = localStorage.getItem("SyntoHeader");
switch (headerValue) {
case "light":
html.setAttribute("data-header-styles", "light");
break;
case "dark":
html.setAttribute("data-header-styles", "dark");
break;
case "color":
html.setAttribute("data-header-styles", "color");
break;
case "gradient":
html.setAttribute("data-header-styles", "gradient");
break;
case "transparent":
html.setAttribute("data-header-styles", "transparent");
break;
default:
break;
}
}
if(localStorage.loaderEnable == "true"){
document.querySelector("#switcher-loader-enable").checked = true
}
if (localStorage.syntonavstyles) {
let navStyles = localStorage.getItem('syntonavstyles');
if (navStyles == 'menu-click') {
menuClickFn();
document.documentElement.setAttribute("toggled", "menu-click-closed");
}
if (navStyles == 'menu-hover') {
menuhoverFn();
document.documentElement.setAttribute("toggled", "menu-hover-closed");
}
if (navStyles == 'icon-click') {
iconClickFn();
document.documentElement.setAttribute("toggled", "icon-click-closed");
}
if (navStyles == 'icon-hover') {
iconHoverFn();
document.documentElement.setAttribute("toggled", "icon-hover-closed");
}
}
if (localStorage.bgimg) {
let html = document.querySelector("html");
let value = localStorage.getItem("bgimg");
html.setAttribute("bg-img", value);
if (document.querySelector("#hs-overlay-switcher")) {
switch (value) {
case "bgimg1":
document.querySelector("#switcher-bg-img").checked = true;
break;
case "bgimg2":
document.querySelector("#switcher-bg-img1").checked = true;
break;
case "bgimg3":
document.querySelector("#switcher-bg-img2").checked = true;
break;
case "bgimg4":
document.querySelector("#switcher-bg-img3").checked = true;
break;
case "bgimg5":
document.querySelector("#switcher-bg-img4").checked = true;
break;
default:
break;
}
}
}
}Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.js
assets/js/custom-switcher.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to
remove
main.js link present in mainhead.html
Path:html/partials/mainhead.html as shown below
<script src="../assets/js/main.js"></script>
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.html file
html/partials/header.html
To remove switcher icons remove below code shown in header.html file
<div class="switcher-icon">
<button aria-label="button" type="button"
class="hs-dropdown-toggle inline-flex flex-shrink-0 justify-center items-center gap-2 h-[2.375rem] w-[2.375rem] rounded-full font-medium bg-gray-100 hover:bg-gray-200 text-gray-500 align-middle focus:outline-none focus-visible:outline-none focus:ring-0 focus:ring-gray-400 focus:ring-offset-0 focus:ring-offset-white transition-all text-xs dark:bg-bgdark dark:hover:bg-black/20 dark:text-white/70 dark:hover:text-white dark:focus:ring-white/10 dark:focus:ring-offset-white/10"
data-hs-overlay="#hs-overlay-switcher">
<i class="ri-settings-5-line header-icon animate-spin"></i>
</button>
</div>
Step2:
After removing code in header.html page remove switcher.html partial link in src folder as shown below in every html page
@SPK@include("partials/switcher.html")
Step3:
After removing switcher partial in every page also remove custom_switcherjs.html partial in src folder in every html page
@SPK@include("partials/custom_switcherjs.html")
Step4:
Remove main.js link present in mainhead.html Path:html/partials/mainhead.html as show below
<script src="../assets/js/main.js"></script>
Step5:
Finally remove below shown code in custom.js file Path:assets/js/custom.js
if(document.querySelector("#hs-overlay-switcher")){
/*Start Switcher Scroll */
var myElement1 = document.getElementById("switcher-body");
new SimpleBar(myElement1, { autoHide: true });
/*End Switcher Scroll */
//switcher color pickers
const pickrContainerPrimary = document.querySelector(
".pickr-container-primary"
);
const themeContainerPrimary = document.querySelector(
".theme-container-primary"
);
const pickrContainerBackground = document.querySelector(
".pickr-container-background"
);
const themeContainerBackground = document.querySelector(
".theme-container-background"
);
/* for theme primary */
const nanoThemes = [
[
"nano",
{
defaultRepresentation: "RGB",
components: {
preview: true,
opacity: false,
hue: true,
interaction: {
hex: false,
rgba: true,
hsva: false,
input: true,
clear: false,
save: false,
},
},
},
],
];
const nanoButtons = [];
let nanoPickr = null;
for (const [theme, config] of nanoThemes) {
const button = document.createElement("button");
button.innerHTML = theme;
nanoButtons.push(button);
button.addEventListener("click", () => {
const el = document.createElement("p");
pickrContainerPrimary.appendChild(el);
/* Delete previous instance */
if (nanoPickr) {
nanoPickr.destroyAndRemove();
}
/* Apply active class */
for (const btn of nanoButtons) {
btn.classList[btn === button ? "add" : "remove"]("active");
}
/* Create fresh instance */
nanoPickr = new Pickr(
Object.assign(
{
el,
theme,
default: "#5e76a6",
},
config
)
);
/* Set events */
nanoPickr.on("changestop", (source, instance) => {
let color = instance.getColor().toRGBA();
let html = document.querySelector("html");
html.style.setProperty(
"--color-primary",
`${Math.floor(color[0])} ${Math.floor(color[1])} ${Math.floor(
color[2]
)}`
);
html.style.setProperty(
"--color-primary-rgb",
`${Math.floor(color[0])} ,${Math.floor(color[1])}, ${Math.floor(
color[2]
)}`
);
/* theme color picker */
localStorage.setItem(
"primaryRGB",
`${Math.floor(color[0])}, ${Math.floor(color[1])}, ${Math.floor(
color[2]
)}`
);
localStorage.setItem(
"primaryRGB1",
`${Math.floor(color[0])} ${Math.floor(color[1])} ${Math.floor(
color[2]
)}`
);
updateColors();
});
});
themeContainerPrimary.appendChild(button);
}
nanoButtons[0].click();
/* for theme primary */
/* for theme background */
const nanoThemes1 = [
[
"nano",
{
defaultRepresentation: "RGB",
components: {
preview: true,
opacity: false,
hue: true,
interaction: {
hex: false,
rgba: true,
hsva: false,
input: true,
clear: false,
save: false,
},
},
},
],
];
const nanoButtons1 = [];
let nanoPickr1 = null;
for (const [theme, config] of nanoThemes) {
const button = document.createElement("button");
button.innerHTML = theme;
nanoButtons1.push(button);
button.addEventListener("click", () => {
const el = document.createElement("p");
pickrContainerBackground.appendChild(el);
/* Delete previous instance */
if (nanoPickr1) {
nanoPickr1.destroyAndRemove();
}
/* Apply active class */
for (const btn of nanoButtons) {
btn.classList[btn === button ? "add" : "remove"]("active");
}
/* Create fresh instance */
nanoPickr1 = new Pickr(
Object.assign(
{
el,
theme,
default: "#5e76a6",
},
config
)
);
/* Set events */
nanoPickr1.on("changestop", (source, instance) => {
let color = instance.getColor().toRGBA();
let html = document.querySelector("html");
html.style.setProperty(
"--body-bg",
`${Math.floor(color[0] + 14)}
${Math.floor(color[1] + 14)}
${Math.floor(color[2] + 14)}`
);
html.style.setProperty(
"--dark-bg",
`
${Math.floor(color[0])}
${Math.floor(color[1])}
${Math.floor(color[2])}
`
);
localStorage.removeItem("bgtheme");
updateColors();
html.classList.add("dark");
html.classList.remove("light");
html.setAttribute("data-menu-styles", "dark");
html.setAttribute("data-header-styles", "dark");
document.querySelector("#switcher-dark-theme").checked = true;
localStorage.setItem(
"bodyBgRGB",
`${Math.floor(color[0] + 14)}
${Math.floor(color[1] + 14)}
${Math.floor(color[2] + 14)}`
);
localStorage.setItem(
"darkBgRGB",
`${Math.floor(color[0])} ${Math.floor(color[1])} ${Math.floor(
color[2]
)}`
);
});
});
themeContainerBackground.appendChild(button);
}
nanoButtons1[0].click();
/* for theme background */
}
Note : After completing above steps please run gulp command to update dist folder.
How To Remove Switcher In Landing Page ?
Step1:
Remove below shown code inapp-sidebar of landing.html file Path:src/html/landing.html
<a aria-label="anchor" href="javascript:void(0);" class="ti-btn m-0 p-2 px-3 ti-btn-secondary"
data-hs-overlay="#hs-overlay-switcher"><i class="ri-settings-2-line animate-spin"></i></a>
Step2:
Remove below shown code in app-header section of landing.html file Path:src/html/landing.html
<a aria-label="anchor" href="javascript:void(0);" class="ti-btn m-0 p-2 px-3 ti-btn-secondary"
data-hs-overlay="#hs-overlay-switcher"><i> class="ri-settings-2-line animate-spin"></i></a>